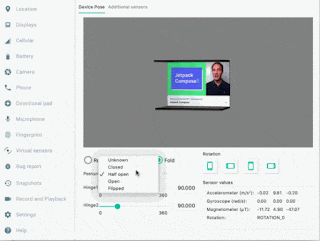
Android Studio Emulator has released a massive update to support foldable devices. You can find the full details of the update here. It also includes some significant bug fixes and performances enhances alongside its focus on support for foldables.
There has been a lot of foldable news over recent weeks as this new brand of devices begins to spread. Firstly a foldable Google Pixel phone was mentioned in a leaked document. Then reports surfaced of a budget foldable Samsung smartphone which could be on its way.
Android Emulator is the main SDK for Android applications and games. As reported by Android Police it first brought out an update to support foldable devices back in April 2019. However, now it properly simulates the hinge sensor properties added in Android 11 amongst other important features.
Important Android Emulator foldable support update
In the update announcement, Google wrote "the emulator now sends hinge angle sensors updates and posture changes to the guest." This means that "existing foldable devices will now update hinge sensor angle and posture when the toolbar's fold or unfold buttons are pressed."
However, this does require an Android 11 system image that is yet to be released.
Performance updates come alongside foldable support
Coming with the foldable support is a number of performance updates as well as bug fixes. Google has added initial support for Virgil3d virtio-gpu. In theory, this should improve speed and compatibility when emulating graphics. This will be once the proper integrations are present in device images.
INVTSC is also enabled by default on macOS. This should improve the accuracy of time measurements in some cases. Something that many users had found a bit of a problem in the past.
Google has also claimed to have fixed over three dozen bugs, so in excess of 35 issues. These effect areas such as the clipboard, emulated devices with rounded corners/notches, audio, and other features.
The announcement also mentioned that that support for Macs with Apple Silicon is in progress. There was no word on when this support may launch so we could be waiting some time.
All in all, this looks to be a very positive update from Google. Foldable support is something companies are going to have to work hard on in the future. Currently, the wait is on to see just how successful these foldable devices are commercially.
Before companies sink money into providing top-notch support for them they will want to see that they are going to be around for a long time. If that is the vibe then expect to see continued updates to further support foldable devices.
Google: Jetpack Compose lets Android developers write apps with ‘dramatically less code’
Google today released the alpha version of Jetpack Compose, its UI toolkit for helping developers “build beautiful UI across all Android platforms, with native access to the platform APIs.” While an alpha release means it is definitely not production ready, Jetpack Compose promises to let Android developers build apps using “dramatically less code, interactive tools, and intuitive Kotlin APIs.” The alpha release also includes new tools including Animations, Constraint Layouts, and performance optimizations.
Android Jetpack, which Google launched at its I/O 2018 developer conference, is a set of components for speeding up app development. Think of it as the successor to Support Library, a set of components that makes it easier to leverage new Android features while maintaining backward compatibility. Jetpack Compose, which Google first showed off at its I/O 2019 developer conference, is an unbundled toolkit meant to simplify UI development by combining a reactive programming model with Kotlin. In June, Google promised Jetpack Compose would launch in alpha this summer and hit version 1.0 next year. First step complete.
Low-code and no-code approaches to software development are all the rage. From startups to the tech giants, everyone is trying to make it easier to be a developer. It’s thus no surprise to see Google looking to ease development for its biggest platform — Android had over 2.5 billion monthly active devices as of May 2019.
Jetpack Compose Alpha
Google says developers prefer declarative APIs for building UI. Jetpack Compose thus combines “APIs for high quality apps at scale, an intuitive language, and a reactive programming model.” The team built the toolkit with interoperability in mind — it’s compatible with Android views and Android code so developers can use it without needing to rewrite their apps.
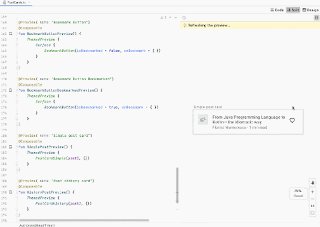
Furthermore, Google wrote the Compose APIs along with a set of canonical sample apps that use its Material Design. Compose sample apps are available on GitHub and directly in Android Studio:
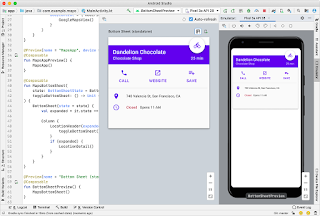
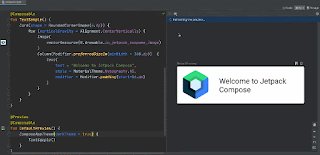
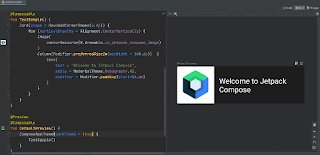
Speaking of Android Studio, Google has updated version 4.2 Canary with the Jetbrains Kotlin team to help build apps with Compose. Improvements include a Kotlin compiler plugin for code generation, Compose Preview Annotations, real-time interactive Compose previews, deploying individual composables to any device, Compose Code completion, and a Sample Data API for Compose.
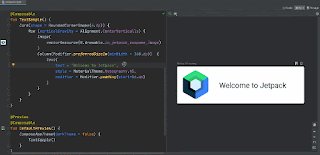
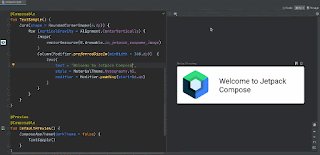
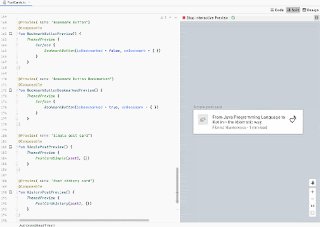
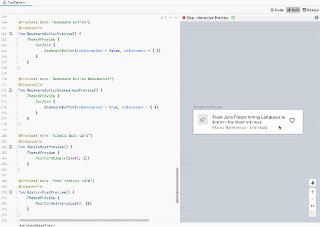
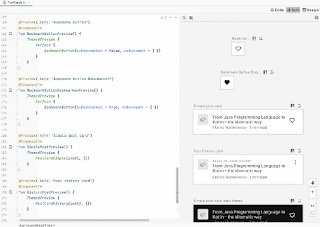
Jetpack Compose in Android Studio is designed to help you iterate quickly on your app’s UI. You can preview your Compose components as you build without having to deploy your app to a device or emulator. To create a layout preview, write a composable function that does not take any parameters and add the @Preview annotation.
.
Android Studio provides an interactive preview mode that lets you click or type in your UI elements while the UI responds as if it were in the installed app. You can also deploy a single composable to your default device or emulator to try your UI without reinstalling the entire app or navigating to its location. Android Studio creates a new activity containing the UI generated by that function and deploys it to your app on the device.
Interoperable with existing Android code
An Android view hierarchy is typically represented as a tree of UI widgets. Updating the UI commonly consists of walking the tree using functions that change the internal state of the widget. The Android Jetpack team not only believes that this is tedious, but notes that updating views manually increases the likelihood of errors.
This is why Jetpack Compose takes a fully declarative component-based approach. You describe your UI as functions that transform data into a UI hierarchy; when the underlying data changes, the Compose framework automatically updates the UI hierarchy for you, speeding up development and reducing errors.
But adopting a new framework is a big change for existing projects and codebases. Google has thus designed Compose to be as easy to adopt as Kotlin — it is fully interoperable with existing Android code.
If you’re building a new app, Google hopes you’ll implement your entire UI with Compose. But given that it’s still in alpha, you probably shouldn’t do that just yet. For existing codebases, Google recommends one of two ways of combining Compose with your existing UI design:
To get started with Jetpack Compose, check out the Compose Tutorial, setup, and the Compose pathway. You may also want to try the MDC Compose Theme Adapter, which allows you to reuse your Material Components themes within your Compose UI.



















0 Comments:
Post a Comment